Introduction
Le but de ce didacticiel est d’avoir une première approche vers l’édition des fontes vectorielles sous environnement libre, il ne s’agit pas des méthodes pour créer de belles fontes, mais simplement d’une méthodologie de base de création de fonte.
Pour ce didacticiel j’utilise l’éditeur vectoriel SVG Inkscape et l’éditeur de fonte Fontforge. Ce dernier permet l’édition vectorielle de fonte, mais je suis moins à l’aise avec, j’ai eu quelques soucis avec la version que j’ai utilisé (qui n’est pas forcement considérée comme stable), et n’ai pas compris comment résoudre certains problèmes, notamment la direction des courbes afin d’avoir une alternance plein/creux. J’avais également des plantages à la vectorisation de caractères dessinés en bitmap, ce qu’Inkscape fait par contre très bien.
Description générale de la méthode
La méthode que j’ai utilisé est donc création sous Inkscape, importation dans Fontforge, puis sauvegarde (dans le format SFD pour pourvoir retravailler) et création de la font TrueType pour l’utiliser dans n’importe quelle application, dont Inkscape lui même.
Il est a noter que Fontforge peut importer des tracés vectoriels SVG et exporter des fontes SVG. Inkscape supporte également l’utilisation de fontes SVG.
Création du A majuscule sous Inkscape

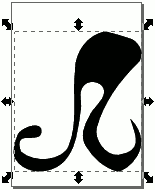
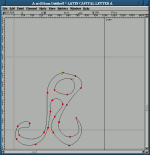
On commence par tracer la forme extérieure du A, j’ai choisi ici une forme un peu fantaisiste, et ai tenté de me limiter à la taille de la page.
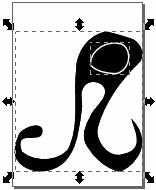
Il y a ensuite 2 méthodes pour créer le trou :
- Sélectionner la courbe extérieure est toujours sélectionnée
- Appuyer sur la touche
[Shift](ou[Maj]) - Tracer la courbe du trou sans lâcher la touche
Cela ne permet pas d’utiliser tous les autres outils désirés, mais peut être suffisant dans le cas de dessin rapide à main levée.

Création du trou par un second objet :
- On trace seconde courbe de la taille du trou désiré
- On passe en mode
Sélectionner et transformer les objets (F1) - On sélectionne la courbe correspondant au trou.
- En maintenant la touche
[Shift]enfoncée, sélectionner la courbe extérieure
Il faut ensuite appliquer ce que l’on appelle une opération booléenne de différence, qui permet de faire un trou dans un objet, avec la forme d’un autre objet.

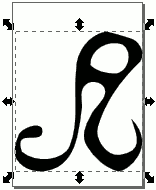
Il suffit maintenant de faire Chemin => Différence ([Ctrl]+[-]) pour obtenir le A complet.
pour obtenir le A complet.
Ce a peut être maintenant sauvegarder en SVG (ne pas sauvegarder en SVGZ qui n’est pas supporté par Fontforge) pour l’ importation dans Fontforge.
Menu Fichier =>Enregistrer sous ([Shift]+[Ctrl]+[S]
puis appelez le par exemple A.svg
Nous en avons fini avec Inkscape pour cette première lettre.
Importation du premier caractère dans Fontforge
Lorsque Fontforge est lancé, une fenêtre Ouvrir fonte s’ouvre, il est possible d’en sélectionner une à traiter, et se trouvant dans l’arborescence de votre système, ou bien d’en créer une nouvelle en cliquant sur le bouton Nouveau.
Ce ce que nous allons faire.

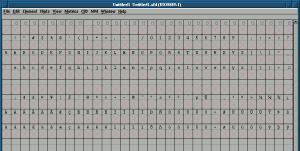
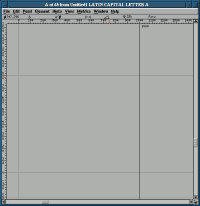
Une nouvelle fenêtre s’ouvre alors avec comme titre Untitled1 Untitled1.sfd(ISO8859-1), cette fenêtre contient une grille comprenant l’alphabet latin avec les caractères accents les plus courant dans les langues pratiquées en Europe de l’Ouest, et quelques symboles à usage courant.
Pour la barre de titre :
- Untitled signifie sans titre, c’est le nom donné a la fonte qui sera inclus dans le fichier.
- Untitled-1.sfd est le nom du fichier de fonte lui même, au format de Fontforge.
- ISO8859-1 est l’encodage de caractère normalisé par l’ISO pour les caractères de l’Europe de l’Ouest.
Il est à noter que :
- l’encodage ISO8859-15 permet l’utilisation du symbole euro ( € ).
- L’encodage UTF-8 permet de réunir dans une seule fonte la majorité des dizaines d’écritures de la planète (langues à écritures latines, cyrilliques, sémites(arabe, hébreu), d’Extrême Orient (Chine(s), Japon, Corée), d’Asie du Sud-Est (Laos,Cambodge,Thaïlande,Vietnam,…) d’Asie du Sud (écritures indiennes, cinghalaises, etc…), des américains natifs (inuktitut, cherokee, etc…).
la page de garde de Wikipedia français est un bon exemple du mélange des langues que l’on peut faire dans en UTF-8. Descendre en bas de page, à la section intitulée « Wikipédia dans d’autres langues ».

Mais revenons à nos moutons, en commençant par sélectionner le caractère « A » majuscule en double-cliquant sur la case le représentant.
Une nouvelle fenêtre s’ouvre alors, représentant le cadre du caractère A, avec en titre
C’est la fenêtre d’édition de caractère avec en titre de fenêtre, le caractère en cours d’édition, par exemple, ici :
A (65) venant de Untitled1 LETTRE MAJUSCULE LATINE A
Signifiant que c’est le caractère A repéré par le code 65 dans la fonte intitulée « Untitled1 » (Sans Titre1).
Sa description est « Lettre majuscule latine A »
Il faut maintenant importer le fichier SVG du A en faisant pour cela :
Fichier=>importer, une fenêtre s’ouvre, il s’agit d’un sélecteur de fichiers, sélectionner le type SVG (à la place de bitmap), puis le ficher A.svg sauvegardé précédemment.
Une nouvelle fenêtre s’ouvre, intitulée « Interpr » , cocher les 3 cases.

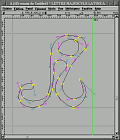
Comme on voit le A est aligné en bas de la fenêtre, le trait du bas, qui arrive aux boucles du A est la « ligne de base » celle ou sont posée les lettres, en dessous, la partie où dépassent ce que l’on appèlle communément les « queues » est la Hampe, et ou doivent se trouver les a,c,e,o… l’œil.
Voir pour la terminologie, dans le wikipedia, caractère et œil.
Il faut donc remonter ce caractère, de façon à ce que sa base soit sur la ligne de base, et qu’il se termine un peu en dessous de la ligne situé vers le haut de la case, sur une ligne que l’on appellerait « haut de talus ».

Pour cela, double-cliquer sur la courbe, ou faire [Ctrl]+[A] (tous les nœuds deviennent jaune), puis déplacez la fonte en cliquant sur un nœud jaune puis sans lâcher le bouton, déplaçant le caractère.
Il faut également laisser un peu d’espace avec la ligne de gauche, puis déplacer la ligne de droite afin d’en laissé également à droite. On obtient donc, l’image que vous voyez à droite.
Vous pouvez sauvegarder votre fonte avec votre 1er caractère. (A noter que le menu Vue=>Noircir permet de vérifier que le remplissage se fait correctement).
Pour sauvegarder : faites Fichier => Enregistrer sous..., cela permet de sauvegarder un fichier SFD pour un travail ultérieur.

Pour générer une fonte TrueType pour l’utiliser dans le système, faire :
Fichier => Générer fonte(s) ([Ctrl]+[Shift]+[G])
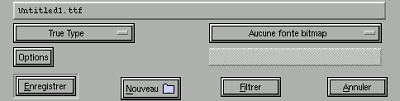
Dans la nouvelle fenêtre :
- Sélectionner
True Typeà gauche. - Sélectionner
Aucune fonte bitmapà droite. - Taper le nom de la fonte.
- Cliquer sur Enregistrer pour sauvegarder
La fonte crée doit ensuite être copiée dans /usr/share/fonts/TTF ou bien /usr/X11R6/lib/fonts/TTF/
fc-cache doit être exécuté pour mettre à jour le cache de font de FontConfig.
Il suffit maintenant de démarrer (redémarrer) une application pour avoir le supporte de cette nouvelle fonte. Si des caractères n’existent pas ils seront remplacés par ceux d’une autre fonte, c’est du moins ce qui se passe dans Inkscape. Le nom de la fonte dans les sélecteurs de fontes des applications sera « Untitled ».
Pour aller plus loin:
- avec Fontforge : La documentation de Fontforge.
- Les polices sous X11 ou la console sur le wiki de debutant.free.fr.
J’essaierais de corriger les erreurs et d’apporter des compléments à ce didacticiel des que possible.

c’est génial ! on peut facilement maintenant s’inventer son écriture manuscrite pour écrire de vrai fausses lettre de motivation a mano :))
评论 作者: yemanja — %x %AM @ %1:%Aug%p
Bonjour / bonsoir ;
Je veux créer une fonte arabe avec des glyph additionnels, je n’ai presque pas de problèmes du côté de la création des formes dedites glyphes, mais je ne sait nullement comment “programmer” (désolé; je ne trouve pas de mot plus adéquat!) ces glyph afin que les programme puisse les reconnaitre étant des formes spécifique de lettres déjà connues.
Je vous saurrais vraiment gré de toute aide utile à ce propos.
NB/
- Je ne suis que simple utilisateur de l’outil informatique.
- Je n’est que quelques notions en langue anglaise.
- Je travail sous Windows
Merci d’avance
评论 作者: Atman — %x %PM @ %1:%Aug%p
Atman :
Inkscape fontforge sont disponible pour les OS non-libres également, meme si ce dernier est moins simple à installer sur ces systèmes et généralement moins performants, que sur des systèmes libres. Je conseillerais plutôt de tenter une distribution Linux, peut être par un LiveCD, qui permet d’utiliser Linux, sans installer sur disque dur, ou en ne reservant qu’un petit espace de travail dans un premier temps, cela permet génèralement de fair le premier pas et de retirer des frayeurs liées à sa réputation.
Framasoft est un bon site pour les portages de logiciel libre sur votre système et en français.
Linux ou les *BSD ont l’avantage de gérer aussi bien l’arabe que le chinois, que les langues européennes répandues sur un même système. Les méthodes de saisies s’adaptent de plus mieux aux différents claviers (SCIM est certainement le plus souple). Donc, sur un système en Français vous pourriez faire tourner des application en arabe et reciproquement. Dans le meme fichier texte pouvoir ecrire de gauche à droite en japonais ou polonais, et de droite à gauche dans une langue indienne, en persan ou en arable, par ex.
Enfin, si ce n’est que pour disposer de fontes arabes, il en existe par défaut sur ces systèmes. Vous pouvez en trouver des domaines publiques ou libres sur différents sites spécialisés, en cherchant un peu. Je donne quelques liens à ce propos dans la page de liens sur les didacticiels graphiques.
J’éspere que tous ces renseignements vous aiderons dans votre démarche.
评论 作者: Administrator — %x %AM @ %1:%Aug%p
Salut à tous,
C’est le seul tuto en français quie j’ai trouvé pour fontforge. Merci beaucoup.
Je cherche à faire une fonte mais je ne comprends pas l’utisation des traits de repère horizontaux ( je n’en connais pas le nom, traits gris ). Comment les déplace-t-on vers le haut ? Est-ce possible ?
评论 作者: alcidi — %x %PM @ %0:%Jan%p
Mille mercis pour vos explications.
Je cherchais depuis longtemps un moyen de générer mes propres fontes, et je l’ai trouvé ici.
J’ai amélioré le procédé en utilisant l’outil ‘calligraphique’ d’InkScape. Cela nécessite cependant une petite manipulation supplémentaire : il faut faire une copie en bitmap, puis vectoriser ce bitmap. On évite ainsi l’apparition d’artefacts indésirables quand on visualise ces fontes en grandes tailles ou qu’on les utilise en VML (les zones de superpositions du traçé n’ont plus alors cet effet ‘négatif photo’ car on travaille uniquement sur les contours).
Ceci dit, peut-être fais-je quelque chose de compliqué et qui est peut être intégré à InkScape, mais je viens de découvrur ce programme et je ne trouve aucune documentation détaillée sur toutes les fonctions offertes dans les menus.
评论 作者: LE GUENNOU — %x %PM @ %0:%Feb%p
Il faut aller dans le menu Aide. Il y a notamment 7 didacticiels progressifs et interactifs, et une fiche de rappel des raccourcis clavier.
Tout à fait d’accord pour remettre au propre les vecteurs avec des mauvais artifices en utilisant =>bitmap=>vectorisation. J’emploie la même méthode j’avais suggéré aux développeur de faire un raccourci mais je crois que ça n’est pas dans les priorités, le chemin est long pour que le logiciel soit complet bien qu’il ai déjà des tas de fonctionnalités très intéressantes.
评论 作者: Administrator — %x %AM @ %0:%Feb%p
Merci pour ce tuto.
J’avais déjà trouvé mais il m’a quand même été utile.
Je cherche un tuto plus generale sur fontforge.
Je l’utilise pour l’instant sous windows xp.
Le look n’est pas supert mais cela fonctionne bien.
Mais il faut le vouloir vraiment pour l’installer.
评论 作者: jebu — %x %PM @ %0:%Feb%p
Merci pour le tutoriel, cependant je suis un peu frustré car dans le menu importer de Fontforge je ne trouve que trois options: image, Xfig ou EPS. Faut-il utiliser une version plus récente ?
评论 作者: BlueTak — %x %AM @ %1:%Aug%p
Bluetalk : je n’ai pas une version très recente (ce poste à un an environ), ca doit être un problème de dépendance de librairie ???
评论 作者: Administrator — %x %AM @ %1:%Aug%p
Je viens de créer une fonte, merci de vos indications mais je m’arrête à :
La fonte crée doit ensuite être copiée dans /usr/share/fonts/TTF ou bien /usr/X11R6/lib/fonts/TTF/
fc-cache doit être éxecuté pour mettre à jour le cache de font de fontconfig.
Là, je ne comprends plus ce qu’il faut faire … Où copier et comment exécuter fc-cache?
评论 作者: baudoin — %x %PM @ %0:%Dec%p
Baudoin : Ces explications sont pour Linux (mais fonctionnent sur tous les UniX globalement à priori).
Copier dans les répertoire cités, et executer la commande dans un shell ou dans le raccourci pour executer des commandes de l’interface du bureau.
评论 作者: Administrator — %x %AM @ %0:%Dec%p
Bonjour,
J’ai installé Fontforge sur Ubuntu. Cela m’a l’air plus simple que je ne le craignais. Mon objectif n’est pas de créer des polices (trop dur pour moi) mais plutôt de mettre des accents sur des polices déjà créées par plus talentueux que moi.
Malheureusement, je cale sur une qui pourtant me plait beaucoup. Lorsque je l’ouvre, elle est au format Macintosh Latin. Et ce qui est plus ennuyeux, la plupart des Glyph sont bloqués (ils contiennent un simple carré et toute modification est impossible). Bref, malgré toutes mes manips, les glyph des caractères accentués n’apparaissent pas.
Comme 80% des commandes sont dans un anglais que je ne comprends pas, je suis bien ennuyé… Une idée sur ce que je pourrais faire ???
评论 作者: Tathume — %x %AM @ %0:%Feb%p
Quelle est le nom de la police, où peut on la trouver ? Il va être difficil de corriger le problème sans ces informations.
Je pense qu’il faudrait également verifier que le fichier est bien accessible en écriture a l’utilisateur lançant fontforge, ou eventuellement le sauvegarder dans le format natif de fontforge pour le manipuler.
评论 作者: Administrator — %x %AM @ %0:%Feb%p
Un immense merci !!!
on peut enfin faire la police qu’on désire facilement et gratuitement! MERCI
评论 作者: Juan Max — %x %AM @ %1:%Oct%p
Bonsoir et un grand merci aussi pour ce texte qui reste le seul document en Français à ma connaissance !
J\’ai fait moi aussi une police avec Inkscape et FontForge. La construction s\’est bien passée jusqu\’au moment de l\’exportation en TTF. plusieurs types d\’erreurs apparaissent qui ont été plus ou moins auto-corrigés par FontForge mais le programme trouve encore des chemins qui se croisent. Je soupçonne qu\’il s\’agisse en fait de points qui se superposent (pour clore des cercles). Si je supprime l\’un des points la forme s\’ouvre ce qui ne me convient pas. Si je fusionne les points, le point résultant n\’est plus \
评论 作者: AirW — %x %PM @ %1:%Sep%p
– (Suite) –
n’est plus “porteur de vecteur” (désolé, je ne sais pas comment l’expliquer autrement) et il se trouve déplacé de sorte que le cercle se trouve complètement déformé.
Il me semble que la fusion serait pourtant la solution, mais il faudrait que le point résultant se trouve le plus près possible des emplacements d’origine.
Comment faire, docteur ?
Merci encore,
AirW
评论 作者: AirW — %x %PM @ %1:%Sep%p
Bonjour ! Je relance un peu la machine !
Les erreurs citées plus haut ont des conséquences différentes selon l’OS et/ou le logiciel utilisé.
A l’origine la police est destinée au logiciel MuseScore qui peut générer entre autre des png et des pdf.
Les défauts repérés sont de 2 ordres :
- les glyphes se dédoublent dans les pdf générés sous Windows.
- Dans les png, les cercles sont déformés : l’un des nœuds correspond à un point d’inflexion au lieu de présenter une jonction lisse.
Ces défauts n’apparaissent pas lorsque la police est utilisée avec OOo par exemple.
Ma question est : Maintenant que je me suis mieux exprimé (je crois), quelqu’un peut-il me dire où aller chercher de l’aide ?
Encore une fois, on constate que l’information n’est pas facile à trouver et que le sujet est un peu la chasse gardée des professionnels, ce qui se comprend un peu car c’est un domaine très pointu.
Merci !
评论 作者: AirW — %x %PM @ %0:%Jan%p
Bonne nouvelle pour toi AirW, une nouvelle version de Fontforge est sorti, elle a l’air de corriger tout un tas de bugs, esperons que ça corrigeras ceux que tu rencontres :
FontForge 20110221 sur libregraphicsworld.org
评论 作者: Administrator — %x %AM @ %0:%Feb%p