(Version française)
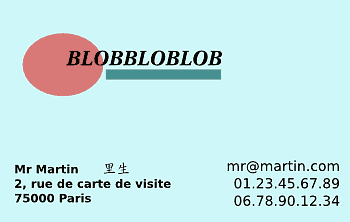
I create template fot standard size business cards ( 85×54mm).
This kind of paper can be found on computer or print stores. There are several companies doing that, with generally 2 colomns x 5 rows of cards.

Here is the SVGz Inkscape template for the business card 85×54mm.

You can fill the template with your need at the right an example.
Think to cut everything that go out of the template. if the whole designed card is littler than the template, make a rectangle with the exact size of the document. Transparent or white if needed. This is essential to use in the page template.
If the printing is done on another computer, convert all texts to paths with the menu Path=>Object to path.
Group all objects before saving the finished card :
- Select and transform objects mode (F1)
- (ctrl+A) to select all objects
- Menu :
Object=>Group(CTRL+G) to group objects.
Save in SVG or SVGZ this card : menu File=>Save As (CTRL+SHIFT+S)

Here is SVGz Inkscape template used to compose page using the previously saved card (License GPL).
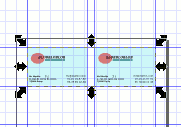
Warning !! top and bottom marges have 13.5mm high. left and right one 15mm width, and central colomn 10mm width. I think that’s the standard format but not sure, if you find business cards paper that doesn’t use this write a comment to this post. There is generaly a page with size of all the elements In the paper package.

- Open page template : menu
File=>Open(CTRL+O). - Import previously made business card, menu
File=>Import. - Place the card on the first corresponding case at top left, between guides, a light snapping behavior will help you.
- Duplicate this card with menu:
Edit=>Duplicate(CTRL+D). - Place the copy in the right case. snapping will help again.
- Group the 2 objects by selecting first, pressing SHIFT then select second, and use menu
Object=>Group(CTRL+G).

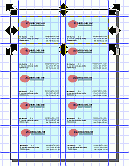
The quickest method to have all vertical copies is to use tile-clone.
- Menu
Edit=>Tile clones... Symétry: P1 : simple translation* Rows, colomns : [5] x [1]- Create
Et voilà ! That’s ready for print.

nice tutorial. tnxS!
Comment by Baldo — %PM %657 %Europe/Paris%q, %2006 @ %0:%Jan %p
Thanks for the tutorial!
There is a real scarcity of Inkscape tutorials on the web.
I’ve used your beer illustration as a starting point for my own tutorial, which uses outlining on a picture.
Take a look at:
http://foreach.awardspace.com/random/inkscape-one.html
- Jacob
P.S.
Your captcha is incredibly difficult to understand
Comment by Jacob — %AM %171 %Europe/Paris%q, %2006 @ %1:%Jul %p
Thanks for the tutorial. Really helpful for my first run at doing this in inkscape (not being a designer myself) ;-)
Comment by Alex — %AM %012 %Europe/Paris%q, %2009 @ %1:%May %p
Hi, here other tutorial about business card I found in internet, which uses a different template in pdf format for use in Inkscape.
Greetings I hope will be useful for you
http://blog.worldlabel.com/2009/business-card-tutorial-in-inkscapeorg.html
Download template in pdf
http://www.worldlabel.com/Templates/wl-ol244PDF.htm
Comment by Syra Lacruz — %PM %915 %Europe/Paris%q, %2010 @ %1:%Aug %p
Thanks for you information, is very useful for me
Greetings since Venezuela, I am user of Inkscape too :P
Comment by Syra Lacruz — %PM %917 %Europe/Paris%q, %2010 @ %1:%Aug %p