J’ai réuni les informations concertant les méthodes pour intégrer du SVG dans une page (X)HTML que j’avais toujours du mal a trouver, la méthode que l’on trouve habituellement est celle de adobe qui n’est pas recommandé par les standards et est plus limité que la standard.
Il faut cependant penser à adapter le document SVG à la taille désirée dans la page web.
Mauvaise méthode prônée par Adobe : tag <EMBED>
<HTML>
<body>
Mon texte
<embed src="mon_image.svg" width="250" height="50" alt="logo4">
</body>
</HTML>
Le problème de cette méthode est qu’elle n’est pas standard, et ne sera donc pas forcément reconnu par tous les navigateurs.
Méthode standard pour HTML et XHTML pronée par le W3C : tag <OBJET>
<HTML>
<body>
Mon texte
<object type="image/svg+xml" data="mon_image.svg">
<img src="mon_image.png" alt="mon image">
</object >
</body>
</HTML>
Une image bitmap de remplacement est insérée pour palier à une déficience en SVG du navigateur. C’est généralement plus gros, mais ca permet de dépanner. Cela dit, tous les navigateurs sauf IE devrait d’ici quelques jours disposer de lecteur SVG (le fork gecko 1.8 à eu lieu aujourd’hui, qui annonce la proche sortie de Mozilla Firefox 1.1 qui supportera le SVG par défaut.
Si vous ne pouvez lire que l’image JPEG, vous pouvez récupérer le fichier SVGZ ici : http://popolon.org/gblog2/wp-content/upload/bete_poilue.svgz
Enfin, le SVG peut être sauvegarder en SVGZ (format compressé), cela permet de gagner beaucoup de place mais il faut dans ce cas ajouter le type mime sur le serveur.
et que le client supporte cela. C’est le cas pour cet exemple. Si le serveur n’est pas configuré pour, ce qui est le cas dans la majorité des cas, j’avais fait une « request feature » (demande de fonctionnalité) sur le gestionnaire de bug du projet HTTPD apache, cela a été refusé, pour cause de manque de clarté dans les specs du W3C.
Il est toujours possible si vous n’avez pas accès au fichier mime-type du serveur de préciser dans votre .htaccess :
AddType image/svg+xml svgz
AddEncoding gzip svgz
Normalement le SVG doit déjà être géré, sinon vous pouvez également ajouter la ligne suivante :
AddType image/svg+xml svg
Une autre solution consiste a envoyé l’entête HTTP via un langage de script comme en PHP par exemple, en commençant votre script par :
<?php
header('Content-type: image/svg+xml');
et si il s’agit d’un SVGZ, ajouter également :
header('Content-Encoding: gzip');
Penser a bien l’exécuter en première ligne, avant tout autre HTML ou PHP.
Voir la page SVG:MIMEType du wiki mozilla.org qui m’a servi de source.
Une chose importante la taille du document doit être précisé dans votre fichier SVG :
Sous Inkscape, il suffit à la création du document (ou à la fin, auquel cas vous risquez de devoir redimensionner votre image) :
![]()
Menu Fichier => Préférences du Document ([Shift]+[Ctrl]+[D])
Selectionner :
Taille du canevas : personnalisé
Et dans le cadre Canevas personnalisé :
Unités : px(taille du document donné en pixels)Largeur :Largeur en pixels sur la page webHauteur :Hauteur en pixels sur la page web
Évidement pour un document destiné à l’impression il est plus intéressant de donner en unités métriques (mm par exemple).
De toute façon, cela ne fait en rien perdre les qualités vectorielles du fichier. J’avouerais enfin, que je n’ai pas tenté d’impression de la page pour voir ce que cela donne, ne possédant pas (encore) d’imprimante fonctionnelle.

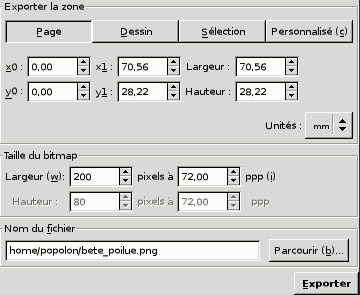
Pour avoir l’équivalent de l’image en png, il suffit de faire Fichier=>Exporter en Bitmap ([Shift]+[Ctrl]+[E]).
- Sélectionner la sortie en mode
page
Normalement laTaille du bitmapdonnée par défaut, devrait être correcte. - Il est possible de donner la taille désirée dans le champ
Largeur - Donner un nom au fichier dans le champ
Nom du fichier - Et enfin,
Exporter
Je vous conseille ensuite de passer par The Gimp, Imagemagick (ou mieux, Graphicsmagick) pour recompresser le PNG, soit PNG, niveau 9 (sans perte de qualité, ou bien en JPEG.
Si l’image ne comporte pratiquement que des aplats, il peut être plus intéressant de passer en mode indexé et de compresser en PNG, que de compresser en JPEG.

superbe le chien :))
Commentaire par yemanja — %AM %Europe/Paris %393 %2005 @ %10:%Aug
Je n’ai pas osé appellé cette forme chien, même si ca y ressemble un peu :))
Commentaire par Administrator — %PM %Europe/Paris %841 %2005 @ %21:%Aug
Merci ça m’a bien dépanné pour le SVGZ… je m’arrachais les cheveux et la doc n’est pas courante sur le net.
Commentaire par faf2019 — %AM %Europe/Paris %445 %2007 @ %10:%Nov