
 There is an english translation of this tutorial.
There is an english translation of this tutorial.
 Les croquis de l’animation sont réalisés avec Inkscape, puis assemblé avec le greffon d’animation GAP pour The Gimp.
Les croquis de l’animation sont réalisés avec Inkscape, puis assemblé avec le greffon d’animation GAP pour The Gimp.
Sous Inkscape :

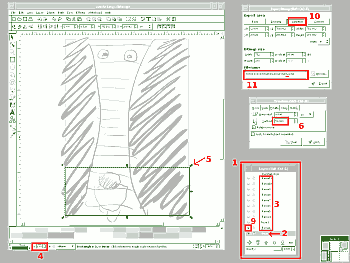
* On va utiliser le gestionnaire de calque (menu Calque=>Calques… (CTRL+MAJ+L)) pour travailler 1.
* Le premier calque d’Inkscape est utilisé pour le « décor ». 2
* Ensuite un calque est ajouté pour chaque étape croquée3.
* Les calques sont utilisés comme des pelures d’oignon (l’opacité du calque peut être réglé en bas à gauche de la fenêtre de travail, entre la couleur active et le nom du calque (o : 1,00 par défaut)).4
* Lorsque l’animation est prête, un rectangle vide avec bordure est ajouté pour préciser le champ de vue, il restera sélectionné pour faciliter le travail.5
* A chaque étape, le rectangle est déplacé avec l’outil transformation (menu Objet=>Transformer), ici verticalement.6
* Puis le calque à utiliser est affiché en ouvrant l’œil dans la fenêtre des calques, (les autres étant rendus invisibles en y fermant l’œil).9
* L’image est sauvegardée avec le menu Fichier=>Exporter en Bitmap, en choisissant l’option sélection dans la boite de dialogue ouverte.10
* On donne un nom contenant plusieurs chiffres représentant les étapes (j’ai par exemple utilisé marche1.xx.png où xx va de 01 à 18).11
On passe alors sous The Gimp :
* On ouvre le fichier marche.01.png (dans mon cas).
* Puis on va dans le menu Video=>Frames flatten… (je ne sais pas pourquoi ça n’est pas traduit dans ma version, j’avais pourtant participé à la traduction de GAP en français ??? La traduction doit être quelque chose du genre aplatir les images ?) Toutes les frames contenant des numéros placés de la même façon que la première image seront automatiquement aplaties.
Et voila on à de quoi sortir une animation.
Pour sortir un gif animé comme je l’ai fait :
* On fait alors dans le menu Video=>Frames to Image….
* On peut éventuellement réduire le nombre de couleur afin d’alléger le gif (j’ai fait du n&b 4 couleurs indexées ici).
* De l’image « aplatie » multicalque crée, il suffit de faire Fichier=Sauvegarder (comme gif), puis de choisir animation. J’ai mis 250 millisecondes de pause pour chaque image, afin d’avoir 4 image par seconde.

Merci, super bon tuto.
Toujours rien que le SVG animé?
Parce que quand ça va marcher, on pourra enfin oublier Flash!
Comment by Le Monolecte — %PM %826 %Europe/Paris%q, %2006 @ %1:%Sep %p
Bon, visiblement, le SVG animé est en cours d’implémentation sous firefox :
http://www.mozilla.org/projects/svg/status.html
Et plus précisément, le suivit de l’implementation de l’animation :
http://brian.sol1.net/svg/status.php
Par contre, Inkscape ne le gère pas du tout pour le moment, et ca n’est à priori prévu que dans quelques versions (si personne ne met la main dans le cambouis avant ;) ), la conceptualisation étant prévu pour inkscape 0.51 (au rythme actuel de 2 inkscape par an, dans 3 ans et demi donc ;) :
http://wiki.inkscape.org/wiki/index.php/Roadmap#Milestone_17_-_Animation_Conceptualization_-_Inkscape_0.51
Comment by Administrator — %PM %870 %Europe/Paris%q, %2006 @ %1:%Sep %p
Merci pour ce tuto,
je cherche en ce moment d’autres tutos sur l’animation sur inkscape, existe-t-il des logiciels qui s’intègrent à inkscape et qui gèrent l’animation?
Comment by imppao — %PM %574 %Europe/Paris%q, %2008 @ %1:%Aug %p
Imppao, merci pour ce commentaire, j’avais mis tes tutos videos dans les liens permanents, je les trouve tres interessants aussi.
Donc, 2ans apres le précédent commentaire, toujours pas grand chose sur l’animation dans inkscape, toujours dans les feuilles de route…
Par contre, gimp-gap gère assez bien les SVG à l’import et permet de manipuler en partie les chemins, sachant que gegl supporte nativement les opérations SVG (via cairo sauf erreur), on peut imaginer une implementation complete de la manipulation des objets SVG dans gimp dans une version future (proche ?).
Sinon, un outil assez libre interessant pour l’animation est , il est dans la liste de logiciels d’animation libres ou liés au libre que j’ai noté ici et tente de mettre à jour régulièrement, il supporte vectoriel et bitmap et si il est encore un peu primitif, fonctionne deja bien. Les projets synfig il a déménagé du .com au .org au passage) et Ktoon ont l’air beaucoup plus complet, mais je n’ai jamais réussi à les utiliser (plantages ou trop lents).
Ensuite blender contient des scripts de l’excellent JMS qui permmettent d’importer du SVG, et a un système d’animation très complet (même si orienté 3d, peut être utilisé en 2d), avec compositing et tout et tout.
Le mieux pour le moment reste toujours de le faire à la traditionnelle, image par image, comme dans cet exemple.
Comment by Administrator — %PM %770 %Europe/Paris%q, %2008 @ %1:%Aug %p