Introduction
Le but de ce didacticiel est d’avoir une première approche vers l’édition des fontes vectorielles sous environnement libre, il ne s’agit pas des méthodes pour créer de belles fontes, mais simplement d’une méthodologie de base de création de fonte.
Pour ce didacticiel j’utilise l’éditeur vectoriel SVG Inkscape et l’éditeur de fonte Fontforge. Ce dernier permet l’édition vectorielle de fonte, mais je suis moins à l’aise avec, j’ai eu quelques soucis avec la version que j’ai utilisé (qui n’est pas forcement considérée comme stable), et n’ai pas compris comment résoudre certains problèmes, notamment la direction des courbes afin d’avoir une alternance plein/creux. J’avais également des plantages à la vectorisation de caractères dessinés en bitmap, ce qu’Inkscape fait par contre très bien.
Description générale de la méthode
La méthode que j’ai utilisé est donc création sous Inkscape, importation dans Fontforge, puis sauvegarde (dans le format SFD pour pourvoir retravailler) et création de la font TrueType pour l’utiliser dans n’importe quelle application, dont Inkscape lui même.
Il est a noter que Fontforge peut importer des tracés vectoriels SVG et exporter des fontes SVG. Inkscape supporte également l’utilisation de fontes SVG.
Création du A majuscule sous Inkscape

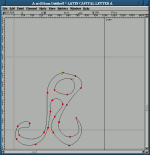
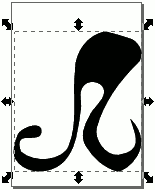
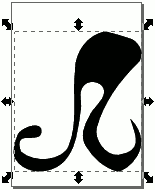
On commence par tracer la forme extérieure du A, j’ai choisi ici une forme un peu fantaisiste, et ai tenté de me limiter à la taille de la page.
Il y a ensuite 2 méthodes pour créer le trou :
- Sélectionner la courbe extérieure est toujours sélectionnée
- Appuyer sur la touche
[Shift] (ou [Maj])
- Tracer la courbe du trou sans lâcher la touche
Cela ne permet pas d’utiliser tous les autres outils désirés, mais peut être suffisant dans le cas de dessin rapide à main levée.

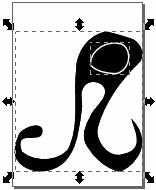
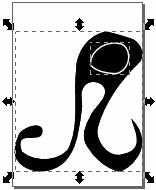
Création du trou par un second objet :
- On trace seconde courbe de la taille du trou désiré
- On passe en mode
Sélectionner et transformer les objets (F1)
- On sélectionne la courbe correspondant au trou.
- En maintenant la touche
[Shift] enfoncée, sélectionner la courbe extérieure
Il faut ensuite appliquer ce que l’on appelle une opération booléenne de différence, qui permet de faire un trou dans un objet, avec la forme d’un autre objet.

Il suffit maintenant de faire Chemin => Différence ([Ctrl]+[-]) pour obtenir le A complet.
pour obtenir le A complet.
Ce a peut être maintenant sauvegarder en SVG (ne pas sauvegarder en SVGZ qui n’est pas supporté par Fontforge) pour l’ importation dans Fontforge.
Menu Fichier =>Enregistrer sous ([Shift]+[Ctrl]+[S]
puis appelez le par exemple A.svg
Nous en avons fini avec Inkscape pour cette première lettre.
Importation du premier caractère dans Fontforge
Lorsque Fontforge est lancé, une fenêtre Ouvrir fonte s’ouvre, il est possible d’en sélectionner une à traiter, et se trouvant dans l’arborescence de votre système, ou bien d’en créer une nouvelle en cliquant sur le bouton Nouveau.
Ce ce que nous allons faire.

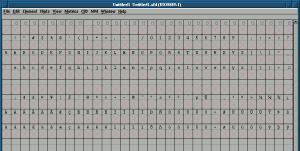
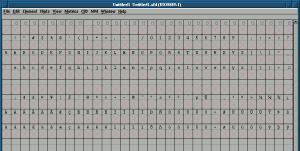
Une nouvelle fenêtre s’ouvre alors avec comme titre Untitled1 Untitled1.sfd(ISO8859-1), cette fenêtre contient une grille comprenant l’alphabet latin avec les caractères accents les plus courant dans les langues pratiquées en Europe de l’Ouest, et quelques symboles à usage courant.
Pour la barre de titre :
- Untitled signifie sans titre, c’est le nom donné a la fonte qui sera inclus dans le fichier.
- Untitled-1.sfd est le nom du fichier de fonte lui même, au format de Fontforge.
- ISO8859-1 est l’encodage de caractère normalisé par l’ISO pour les caractères de l’Europe de l’Ouest.
Il est à noter que :
- l’encodage ISO8859-15 permet l’utilisation du symbole euro ( € ).
- L’encodage UTF-8 permet de réunir dans une seule fonte la majorité des dizaines d’écritures de la planète (langues à écritures latines, cyrilliques, sémites(arabe, hébreu), d’Extrême Orient (Chine(s), Japon, Corée), d’Asie du Sud-Est (Laos,Cambodge,Thaïlande,Vietnam,…) d’Asie du Sud (écritures indiennes, cinghalaises, etc…), des américains natifs (inuktitut, cherokee, etc…).
la page de garde de Wikipedia français est un bon exemple du mélange des langues que l’on peut faire dans en UTF-8. Descendre en bas de page, à la section intitulée « Wikipédia dans d’autres langues ».

Mais revenons à nos moutons, en commençant par sélectionner le caractère « A » majuscule en double-cliquant sur la case le représentant.
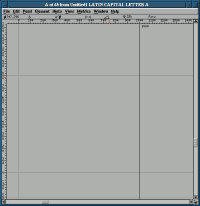
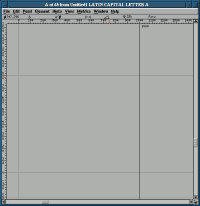
Une nouvelle fenêtre s’ouvre alors, représentant le cadre du caractère A, avec en titre
C’est la fenêtre d’édition de caractère avec en titre de fenêtre, le caractère en cours d’édition, par exemple, ici :
A (65) venant de Untitled1 LETTRE MAJUSCULE LATINE A
Signifiant que c’est le caractère A repéré par le code 65 dans la fonte intitulée « Untitled1 » (Sans Titre1).
Sa description est « Lettre majuscule latine A »
Il faut maintenant importer le fichier SVG du A en faisant pour cela :
Fichier=>importer, une fenêtre s’ouvre, il s’agit d’un sélecteur de fichiers, sélectionner le type SVG (à la place de bitmap), puis le ficher A.svg sauvegardé précédemment.
Une nouvelle fenêtre s’ouvre, intitulée « Interpr » , cocher les 3 cases.

Comme on voit le A est aligné en bas de la fenêtre, le trait du bas, qui arrive aux boucles du A est la « ligne de base » celle ou sont posée les lettres, en dessous, la partie où dépassent ce que l’on appèlle communément les « queues » est la Hampe, et ou doivent se trouver les a,c,e,o… l’œil.
Voir pour la terminologie, dans le wikipedia, caractère et œil.
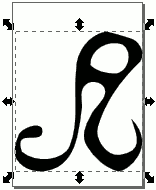
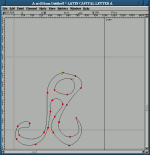
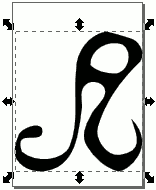
Il faut donc remonter ce caractère, de façon à ce que sa base soit sur la ligne de base, et qu’il se termine un peu en dessous de la ligne situé vers le haut de la case, sur une ligne que l’on appellerait « haut de talus ».

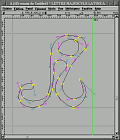
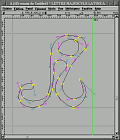
Pour cela, double-cliquer sur la courbe, ou faire [Ctrl]+[A] (tous les nœuds deviennent jaune), puis déplacez la fonte en cliquant sur un nœud jaune puis sans lâcher le bouton, déplaçant le caractère.
Il faut également laisser un peu d’espace avec la ligne de gauche, puis déplacer la ligne de droite afin d’en laissé également à droite. On obtient donc, l’image que vous voyez à droite.
Vous pouvez sauvegarder votre fonte avec votre 1er caractère. (A noter que le menu Vue=>Noircir permet de vérifier que le remplissage se fait correctement).
Pour sauvegarder : faites Fichier => Enregistrer sous..., cela permet de sauvegarder un fichier SFD pour un travail ultérieur.

Pour générer une fonte TrueType pour l’utiliser dans le système, faire :
Fichier => Générer fonte(s) ([Ctrl]+[Shift]+[G])
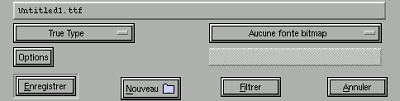
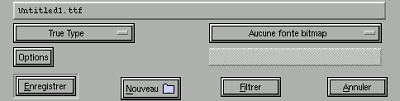
Dans la nouvelle fenêtre :
- Sélectionner
True Type à gauche.
- Sélectionner
Aucune fonte bitmap à droite.
- Taper le nom de la fonte.
- Cliquer sur Enregistrer pour sauvegarder
La fonte crée doit ensuite être copiée dans /usr/share/fonts/TTF ou bien /usr/X11R6/lib/fonts/TTF/
fc-cache doit être exécuté pour mettre à jour le cache de font de FontConfig.
Il suffit maintenant de démarrer (redémarrer) une application pour avoir le supporte de cette nouvelle fonte. Si des caractères n’existent pas ils seront remplacés par ceux d’une autre fonte, c’est du moins ce qui se passe dans Inkscape. Le nom de la fonte dans les sélecteurs de fontes des applications sera « Untitled ».
Pour aller plus loin:
J’essaierais de corriger les erreurs et d’apporter des compléments à ce didacticiel des que possible.
 Just after the fork of Inkscape SVN-0.46 & SVN-0.47, the support for advanced SVG fonts management (already supported by Fontforge) was started. It’s also good to recall than a SVG print draft is in progress, and everyone is welcome to improve it.
Just after the fork of Inkscape SVN-0.46 & SVN-0.47, the support for advanced SVG fonts management (already supported by Fontforge) was started. It’s also good to recall than a SVG print draft is in progress, and everyone is welcome to improve it.





 pour obtenir le A complet.
pour obtenir le A complet.