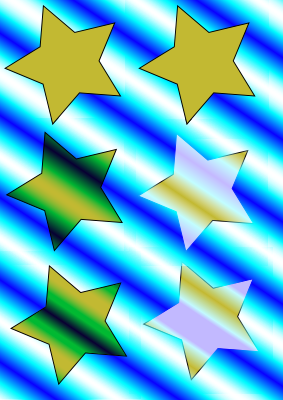
Les filtres de blend ont été ajouté dans Inkscape SVN, un exemple est donné dans les sources, mais pas installé dans le répertoire d’exemple pour le moment. Voici un export PNG du résultat :

Au moins 5 modes sont gérés. sur l’image de gauche à droite et de haut en bas.
sans filtre – normal
multiply (produit) – screen (écran)
darken (assombri) – ligthen (éclairci).
Pour utiliser un filtre, il n’y a pour le moment pas d’interface, mais c’est un des projets du « Google summer of code ». Il faut donc éditer le fichier svg manuellement, ou passer par l’éditeur XML intégré à Inkscape (maj+ctrl+X).
dans le style du chemin, il faut ajouter un champs ‘filter’ :
filter:url(#filter2888);
et dans les définitions <svg:defs>, ajouter une définition de filtre :
<filter inkscape:collect="always"
id="filter2888">
<feblend mode="normal"
id="feBlend2814"
in="SourceGraphic"
in2="BackgroundImage" />
</filter>
Où bien, dans l’éditeur XML, ajouter un nœud :
svg:filter id="filter2888"
y ajouter un champs
inkscape:collect always
puis y insérer un nœud fils :
svg:feBlend id="feBlend2814"
y ajouter les champs :
in:SourceGraphic
in2:BackgroundImage
mode:normal
Dans les 2 cas, le mode (normal dans les exemples) peut être remplacé par le mode désiré.

C’est vraiment le bordel ton blog…
Comment by mathias — %AM %429 %Europe/Paris%q, %2007 @ %1:%Jun %p