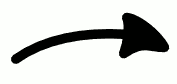
Dans l’état actuel des choses (inkscape-0.42), les outils ne sont pas idéaux pour faire des flèches arrondies, ce n’est cependant pas impossible.
Déjà, il est toujours possible de créer les formes que l’on veut, ensuite, il est possible même si il n’y a pas encore d’interface, d’ajouter des nouveaux « markers » dans Inkscape, ceux-ci étant tout simplement des objets SVG.

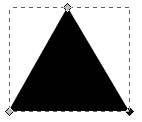
1ere étape, construire la pointe de flèche droite:
Il y a 2 possibilités :
* Utiliser l’outil Tracer des courbes de Bézier et des segments de droite ([SHIFT]+[F6])
placer les 3 points en triangle
* Utiliser l’outil Crée des étoiles et des polygones ([*]) et faire un polygone a 3 angles ;) (arrondi=0)

2eme étape, arrondir les pointes si désiré
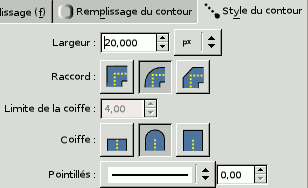
Il ya 2 méthodes, je montre la plus simple, un bord épais, cela aura l’inconvénient de changer à la fois la couleur du contour et du remplissage, si l’on veut en changer la couleur:
- Aller dans le menu
Objet->Remplissage et Contour ([SHIFT]+[CTRL]+[F]) - Sélectionner l’onglet
Style du contour - Choisissez le
Raccord arrondi(au milieux) - Augmenter la
Largeurde façon à voir l’arrondi à la taille désirée
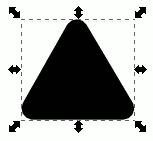
Et voila votre pointe de flèche droite mais au coins ronds.


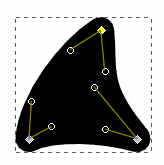
3eme étape, courber la forme si désiré
Il suffit pour cela de transformer les points de contrôle (ou nœuds).
Je pense qu’il s’agit d’un problème dans la version actuelle, (je n’ai pas encore vérifié), mais on ne peut pas les rendre dur (avec poignée de contrôle) si il n’ont pas été ramollis avant :) donc :
- Sélectionner le mode
Éditer les nœuds ou les poignées de contrôle d'un chemin ([F2]) - Sélectionner les 3 nœuds (en clickant sur le 1er, puis appuyant sur [shift], sans le lacher, cliquer sur les 2 autres)
- Cliquer en haut de la fenêtre sur
rendre doux les nœuds sélectionnés
- Cliquer (juste à côté) sur
rendre durs les nœuds sélectionnés
- Étirer alors les nœuds comme désirer pour obtenir la figure de droite.
Et voila notre pointe de flèche arrondie, il ne reste plus qu’à l’utiliser en bout de flèche ou en « marker » faciliter la chose (voir le didacticiel sur les markers inclus dans /ou_est_inkscape/share/inkscape/tutorials/making_markers.svg).